[TOC]
#####前言
在写完这篇文章之前,我已经成功的使用Egg.js开发完成了两个个系统,已经正式上线。第一个作为技术尝试使用的是本网站的后台系统,第二个是公司的一个和小程序对接的项目,在技术选型上做出了一个重大的飞跃。从之前的java跨越到了nodeJS,是一件值得开心的事情。
[========]
于此同时,为了团队的整体有所提升,我特意抽时间为团队的部分有兴趣的成员做了一个小小的分享,当然话说回来,我在使用Node的时间并不是很长,也没有很深入的了解。所以在一些深入的理解上并不是很完善。如果单从技术上来说的话,egg.js官方文档已经说明的相当的清楚明了,但是在学习的同时如果说收获到什么,我想说是在整个项目的机构和定位上,如何更好的管理项目的代码,如何更清晰的逻辑来编写自己的项目等等…
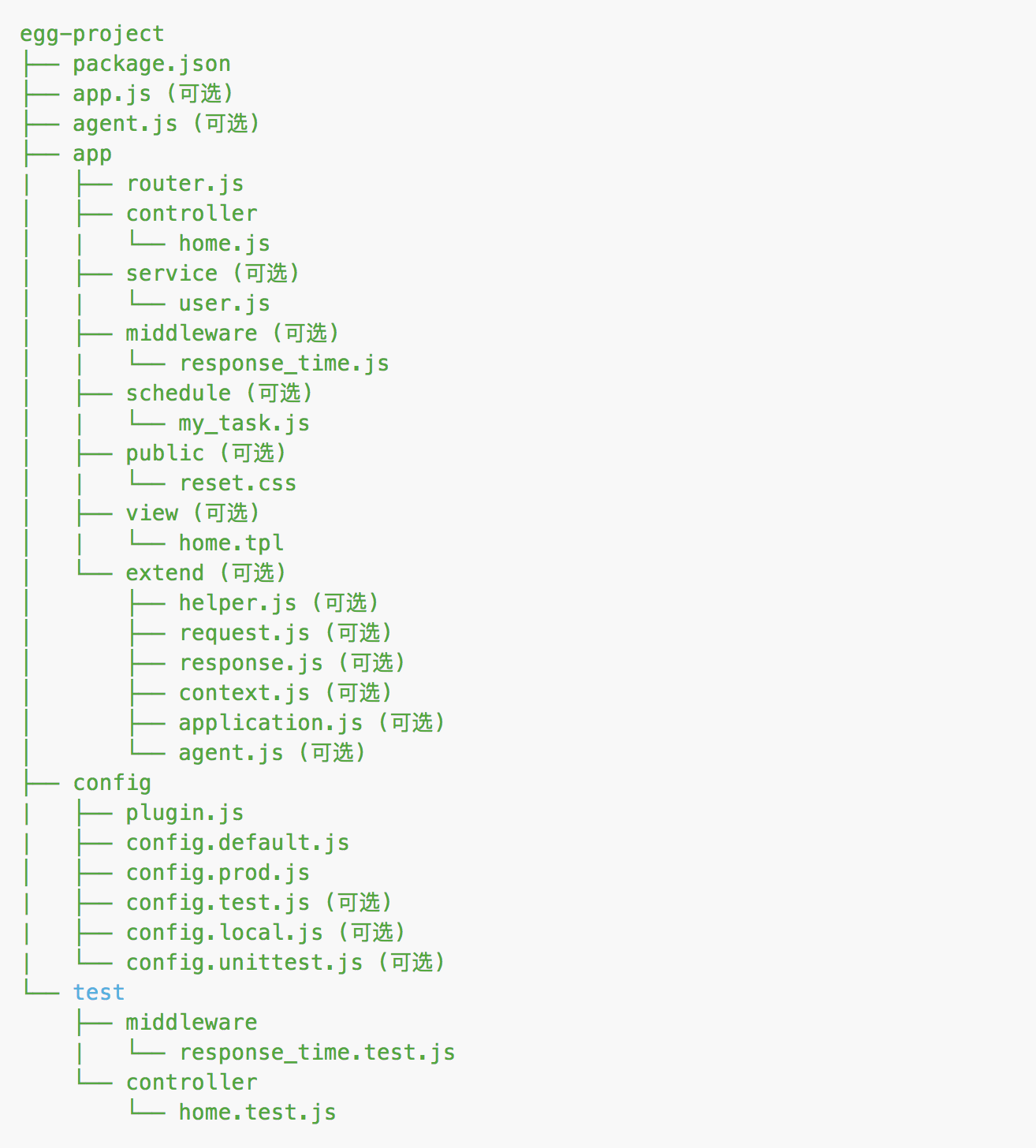
#####1、目录结构
首先在使用快速开始打方式获取到目录之后,可以很清晰的分清楚每个目录的作用,一张图就足以清晰的说明整体的目录结构:

#####2、继承自koa.js
如果介绍一下koa.js的话,我想我还是引用自身的描述会更加的准确。
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
也就是说koa的所有对象的延伸在egg里面都可以看到,简介的Application、Context、Request、Response这几大模块组成。
最终我们可以在egg的实例上进行使用。
#####3、简易的配置
我们都知道当我们在node上需要使用一个包的时候,我们只需要通过npm安装即可,同样的方式我们可以集成egg的插件,/config/*.js目录下面的js文件会按照对应的名字进行在不同的环境下执行不同的配置,默认的config.default.js是所有环境的默认配置,但是也会通过其他环境的文件覆盖掉默认的配置。
例如我们集成了mysql并在不同的配置中连接不同的数据库:
(本地开发环境)
// config.default.js
config.mysql = {
client: {
host: 'localhost',
port: '3306',
user: 'root',
password: '123456',
database: 'aaaaa',
},
app: true, // 是否加载到 app 上,默认开启
agent: false, // 是否加载到 agent 上,默认关闭
};
(生产环境)
//config.prod.js
config.mysql = {
client: {
host: 'localhost',
port: '3306',
user: 'root',
password: 'prodPassword',
database: 'aaaaa',
},
app: true, // 是否加载到 app 上,默认开启
agent: false, // 是否加载到 agent 上,默认关闭
};
插件的简易激活方式就是直接在./config/plugin.js文件中导出即可,我们也可以同时配置多个插件的激活并导出:
module.exports = {
mysql:{
enable: true,
package: 'egg-mysql',
},
assets:{
enable: false,
package: 'egg-view-assets',
},
nunjucks:{
enable: true,
package: 'egg-view-nunjucks',
},
cors : {
enable: true,
package: 'egg-cors',
},
}
这只是一些简易的配置,当我们需要用到的时候就可以直接集成进来就好。
#####4、路由中的中间件
文档中提到当我们需要使用中间件middleware的时候我们可以通过config/config.default.js文件中添加全局的中间件,也就是说,我们所有的路由都要通过全局定义的中间件,进行执行。
当我们只想对一部分的路由执行中间件的时候,我们可以在router.js中配置,
没有任何中间件的路由;
router.get('/',controller.index.home);
带有中间件的路由:
const islogin = app.middleware.islogin();
router.get('/', islogin,controller.index.home);
首先我们要找到我们的中间件,然后在单独的挂在到需要的路由上,如果需要挂载多个中间件,使用数组的方式传入即可。
#####5、组件(controller)与服务(Service)层
路由层会将接到的内容转向组件中进行不同的处理,同时会抽象处Service层的内容,主要用于多种重复调用的业务逻辑,也可以数一些数据库的交互,等等。
在Controller中只要继承egg的Controller即可,而Service中同样也是继承egg的Service编写即可。
#####6、后续
有很多关于egg.js的使用方法我想我真的不用重复的说,有一点nodejs基础的小伙伴,只需要仔细的阅读官方的文档即可,更多的学习其中的一种项目管理方式,如何让自己的项目更加的清晰明了,一个好的工具是通过很多人的使用之后总结出来的,如果是难度的话,深入激励源码的结构或者对node的深入了解。包括对静态文件的处理和集成的模版渲染组件egg-view-nunjucks,包括框架自身对安全模块也是做了很大的伏笔,通常情况下的请求需要在请求投中带上指定的头文件才可以成功,包括一些防XSS攻击等,总之egg.js是一个很优秀的框架,可存于山谷间也可存于闹市。