[TOC]
在前面的时候记录了一篇关于TCP-IP协议的传输过程,从而今天要进一步的来说一下关于HTTP协议的一个过程,一说到这个可能都会说到HTTP协议是基于TCP-IP协议基础之上的一种通信协议,所谓的协议就是一种格式,彼此之间通信的一种约束,有了这种协议才能够正常的进行数据的交互。
[========]
目前我们用到的HTTP协议版本为HTTP1.1,当然也有2015年刚发布的HTTP2.0协议,在之前的基础之上进行了优化并做了较大的改善。但是最基础的功能性并不能发生太大的变化。
由客户端发起
任何时候我们一个完成的HTTP请求都是由客户端发起的,无论是我们常用的POST、GET等这些参数只是为了说明HTTP的请求方式,也可以当做其中的一个参数,发起请求之后,我们会基于底层的TCP-IP走一圈,并完成我们客户端与服务端的三次握手(后面会解释道三次握手),三次握手之后代表我们与服务器链接成功,然后再将我们的请求头信息和请求主题发给服务器,前面这些成为请求(request),服务器接收到这些信息之后进行解析,并作出相应的处理,处理完成之后,并响应(Response)相应完成之后,关闭我们的链接,然后下一次发起请求依然如此的执行一次操作。
当我们在发起一个请求的时候,会发起一个数据包,其中包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。且HTTP协议的默认端口为80,也就是说在HTTP请求中在TCP-IP协议中的传输层默认端口为80;
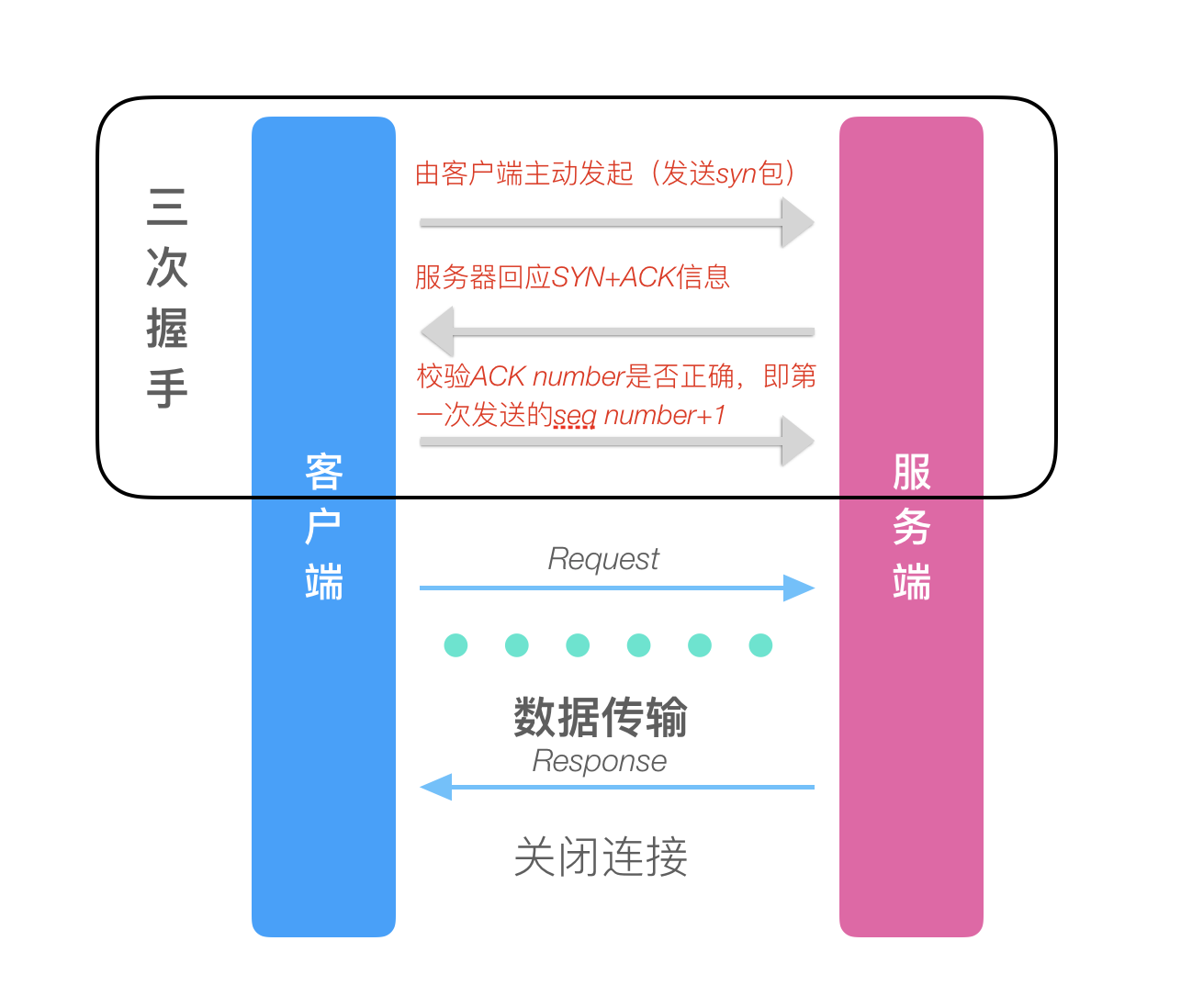
####三次握手
在发起请求之后,客户端与服务端会有三次握手,很多人会用很专业的数据格式来说明这三次握手的过程,其实很简单,举个例子:
当我们客户端要与服务端进行数据交互时,三次握手的主要目的是确保客户端与服务端建立了一个链接,为了更加稳定的传输数据,
第一次是由客户端主动发起的,发送的是一个syn(SYN(synchronous建立联机) )的一个包,发送出去之后,客户端进入一个等待状态,
第二次握手是服务端收到发来的请求之后,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。 完成三次握手,客户端与服务器开始传送数据.
我把上面这三次握手简单的理解为一个打电话的模式:
拨通电话--
A : 喂!能听到吗?
B:恩,能听到。
A:好的。
...... 解析数据并响应
挂电话--
用这样的方式来理解三次握手就不觉得会有那么难了。
请求与响应(Request / Response)
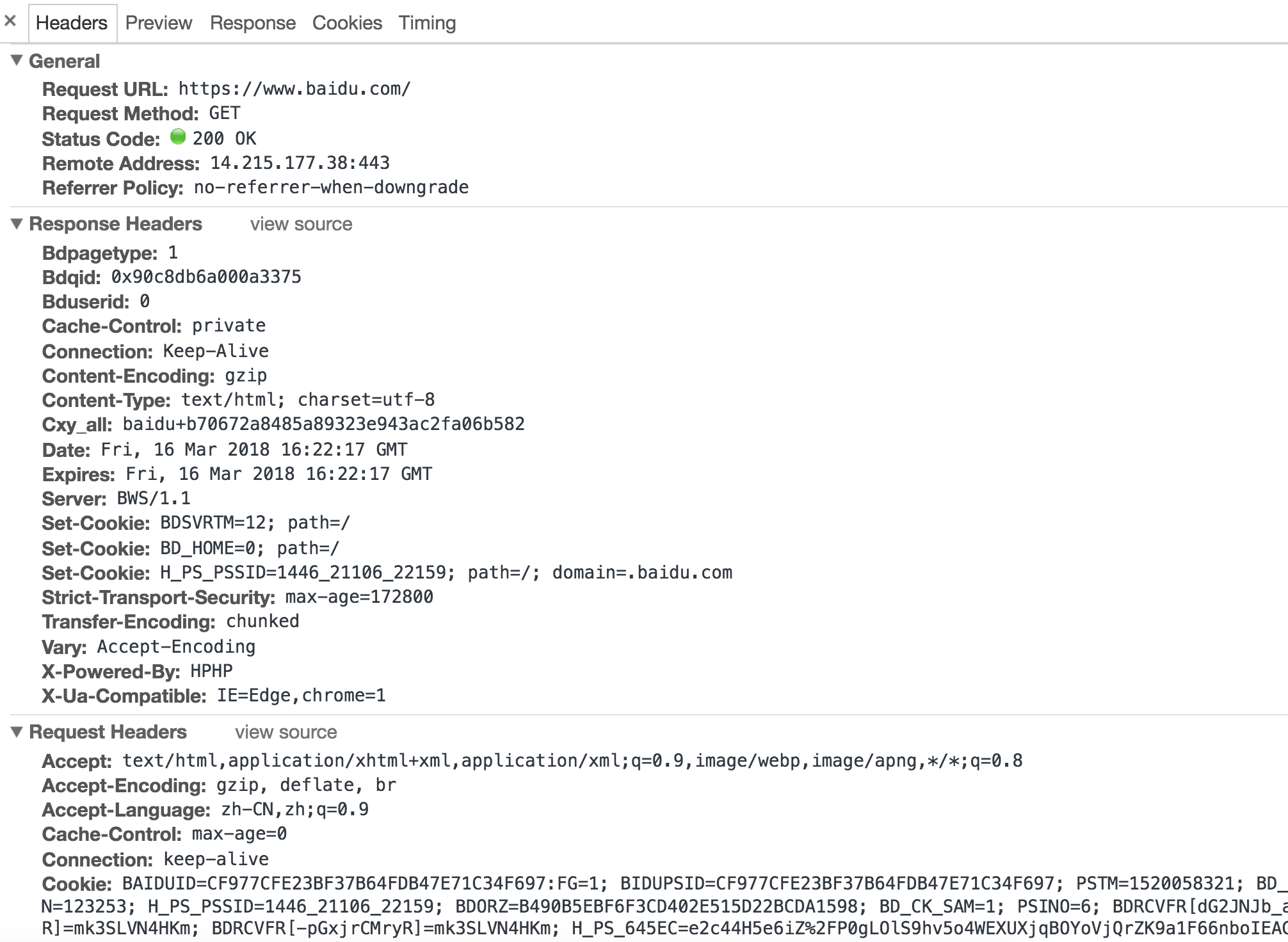
请求中包含了请求头和请求主体,分别包含了很多信息,我这里只做一些简单介绍。
Request URL 指我们要请求的路径
Request Method指请求方法
通常会有GET、POST、HEAD、OPTIONS、PUT、DELETE、 TRACE 和 CONNECT 方法。
以及一些浏览器信息User-Agent等。
Accept代表可以接受的数据类型
Accept-Encoding 声明浏览器支持的编码类型,通常会使用到一些压缩等。
Connection当他的值为keep-alive代表当前响应之后不关闭TCP-IP链接,还能继续进行数据传输,直到最后一个请求之后值会变为 close,代表关闭了TCP-IP链接。
…
请求主体:通常情况下我们在使用GET请求的时候,需要带一些参数的话,会直接跟在URL后面,(注意URL和URI是两种不同的东西),而在POST请求的时候我们的参数则会隐性的发送,通过浏览器的开发者工具就可以看到发送的内容,
响应通常情况下会包含一个响应的状态,响应头响应主体等信息,在HTTP协议下以响应状态200为成功响应,响应主体会被浏览器解析并显示在页面的DOM中,
所谓的状态码并不是服务器响应了主体之后的,而是发起请求之后便从服务器得到了状态吗,比如得到了200的状态吗,只是代表请求成功,服务端并随时返回响应头和响应主体的信息
通常情况下状态吗以2开头的表示成功的处理了状态码,
以3开头(请求被重定向)表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
以4开头(请求错误)这些状态代码表示请求可能出错,妨碍了服务器的处理。
以5开头(服务器错误)这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
而响应的主题中可以包含不同的数据格式,常用的HTML、JSON、流数据等等。这些都是通过响应头中的数据类型进行不同的处理。
####跨域
所谓的跨域是指浏览器不能执行其它网页的脚本,是由于浏览器的同源策略造成的,分为两种:
DOM同源策略:禁止对不同源页面DOM进行操作。这里主要场景是iframe跨域的情况,不同域名的iframe是限制互相访问的。
XmlHttpRequest同源策略:禁止使用XHR对象向不同源的服务器地址发起HTTP请求。
只要协议、域名、端口有任何一个不同,都被当作是不同的域,之间的请求就是跨域操作。
也就是说不同的域名,包含子域名,不同的端口之间都会存在跨域的现象。
当然跨域的情况下也有很多的解决方法;
在这里推荐几篇阮大师的文章,简单通俗易懂,
HTTP 协议入门
跨域资源共享 CORS 详解